Thursday, May 30, 2013
Tuesday, May 28, 2013
Tuesday, May 21, 2013
Sunday, May 19, 2013
PNG logo
This task involved adding a transparent logo to a website. I used to my previous logo design as I had already made it transparent to open up possibilities like this. I also added some drop shadow to give it that 3D feel. Because the image size was different to the placeholder logo, I also opened up the website and adjusted the size.
Tuesday, May 14, 2013
Making backgrounds for web pages
These are my three examples of backgrounds I like:
This first one is very simple and actually an older version of the website that exists today. I chose this to show an example of the "frame" type design that I like, that has the two bars of colour on each side and then the content is slimmer in the middle. If I were to design such a background, I'd probably make those bars a bit smaller so its not too much negative space, the reason this one has so much is because its from around 2007 when widescreen computers weren't as common as today. I also like how the design matches the Bootlegs artwork.
This background is very interesting. It is actually animated, and those growing zig-zags fill up until the background is completely black, and the RADIOHEAD text turns white, and the process starts again with white zig-zags and the black background.
This is one of those full-photo backgrounds. I really like these, and this one in particular is very cool with such rich colour and the rich reflection on the water at night.
Scanner background:
Method 4 background:
I tried to go for the same vibe as my first example, with the solid colour on the outside and a lighter colour in the middle.
Tiled background:
Some things to consider when making a tile for repetitious background I found were to keep in mind where as follows. Care must be taken in relation to opposite ends of the image. In other words, where the image ends on the right side of the image must be the pixel before the pattern begins on the left of the image, so that when the image is tiled every tile blends seamlessly together as the rest of the pattern does in the single image.
Monday, May 13, 2013
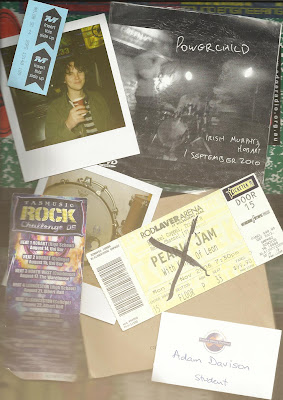
Combining Images using Layer Masks
I decided to use a digipack CD cover as my context for this task. It came out quite well. I found it pretty easy to do as the background colours were all matching for any cut out parts which really helps.
Sunday, May 12, 2013
Making selections and combining images
This task introduced me to both the Clone stamp and the Spot healing brush. I tried to use both in different spots of the car image depending on which one worked better. For the most part it worked well but there are a few spots that could be better. Also to compensate for the missing bottom of the wheels I tried to create the illusion that the wheels were behind some of the grass.
Wednesday, May 8, 2013
Photoshop's Adjustment Layers
After using the vibrancy tool and adjusting levels, the colour turned out a lot thicker and it added some clarity:
After adjusting levels and adding vibrancy as well as adding some brightness, the darker overtones were removed. I did lose some detail on the top of the tree, which kind of fades more into the sky in this second image:
Tuesday, May 7, 2013
Cropping an Image
Emphasize part of the image to allow it to dominate the hierarchy.
Change the composition and add dynamic movement by moving the subject out of dead center.
Change the orientation by making a horizontal aspect image into a vertical aspect image.
Change the compostion so it reflects "The Rule of Thirds".
Change the perspective of an image; take an exaggerated perspective photo and make it "straight" again.
Monday, May 6, 2013
Subscribe to:
Comments (Atom)